Gravのコミュニティでcookieを必要な場合以外でオフにする投稿を見つけた。
GravでAdminプラグインを使っているとLoginプラグインの機能を有効化するためにサイト全体でSet-Cookieが返されてしまうという問題があった。少し前までこれは仕方のないことだとされていたがあるバージョンから簡単にLogin機能を維持したまま不要なSet-Cookieレスポンスヘッダを取り除くことが出来るようになった。
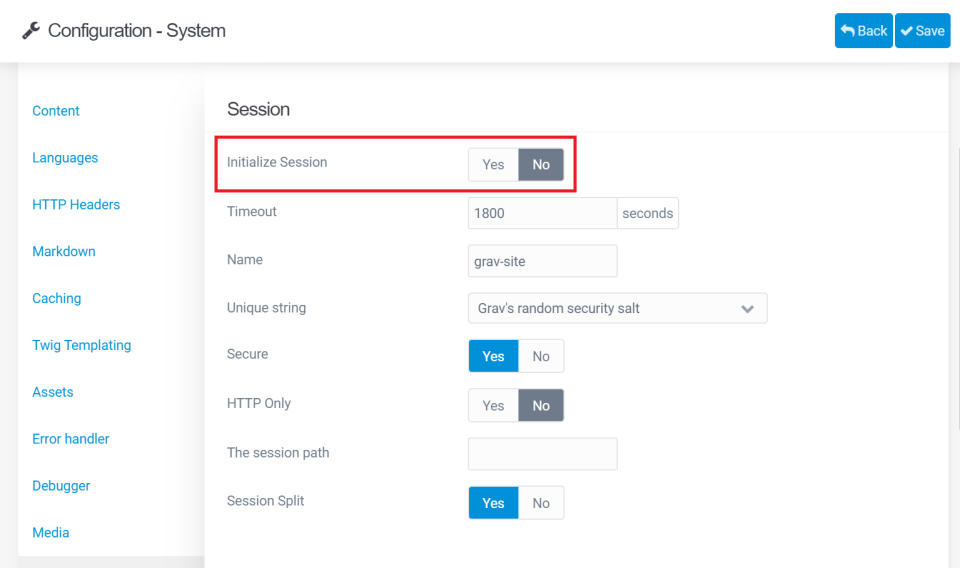
Adminパネルから以下を設定

これだけで終わり。Adminを導入していない場合は/user/config/system.yamlから
session:
enabled: true
initialize: false <--- here!
...として終わり。ブラウザからレスポンスヘッダを除いてみるとSet-Cookieの記述が消えていることが確認できるだろう。さらにLoginプラグインが機能不全になることも無い。
ルートドキュメントのブラウザキャッシュが効く
cookie-freeなこと自体にそんなに意味があるとは思えないがブラウザキャッシュが効くようになるので上記initialize: falseはGravを使うなら必ず設定すべき項目といえるだろう。同じくAdminパネルのHTTP HeadersからExpiresとCache-controlを指定することでブラウザキャッシュを制御できる。
この画面から操作できるのはあくまでCMSが直接吐き出すルートドキュメントのレスポンスヘッダだけであるので個別の画像などの静的ファイルの転送時のレスポンスヘッダは.htaccessなどのサーバ設定で行う必要がある(.htaccessからブラウザキャッシュを設定)。
まとめ
Grav CMSを使う場合は必ずSession>InitializeをNoに設定すること。
(設定するの簡単すぎぃ。)