分散共分散行列は対角要素の分散要素と、非対角要素の共分散要素からなる。このうち分散要素が全て1、共分散要素がすべて一定である次の形式の行列の固有値を計算する。
行列の積のトレースはその積の順番を入れ替えても等しい。
標本共分散行列の極限固有値分布のStieltjes変換が満たす方程式を導出する。簡単な計算をメモしておく。
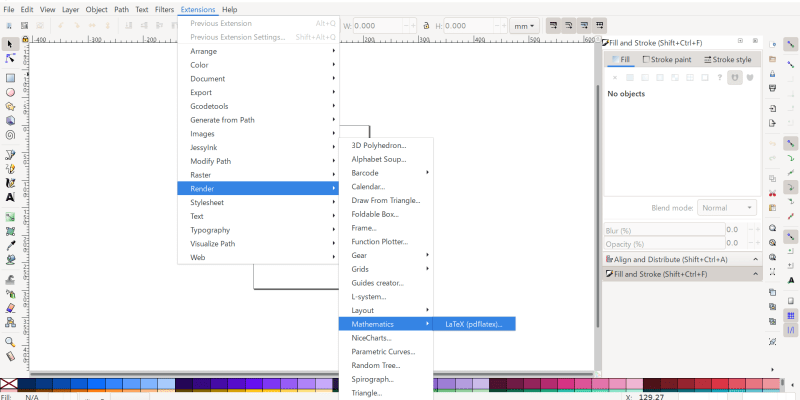
Inkscapeのバージョン1.0から、簡単にTeX/LaTeXの数式を挿入できるエクステンションがデフォルトで使えるようになった。メニューバーから「エクステンション」、「レンダリング」、「Mathematics」、「LaTeX (pdflatex)…」を選ぶだけで簡単につかえる。
Inkscapeのバージョン1.0が2020/4/1よりリリースされている。2020年12月現在では2020/9/6のバージョン1.0.1が最新となっている。